
เชื่อว่าสาวก Mozilla Firefox หลายท่านที่ได้ทำการอัพเกรดหรือดาวน์โหลดเวอร์ชั่นใหม่อย่างเวอร์ชั่น 4.x.x มาใช้งาน ก็คงจะคุ้นเคยกับปุ่มเมนูทางด้านบนซ้ายสุดกันอยู่เป็นประจำ ซึ่งปุ่มฟังก์ชั่นดังกล่าวจะเป็นสีส้มครับ (ไม่มีสีทองนะ ฮ่าๆ) และปุ่มนี้ถ้าหากเราเบื่อกับสีเดิมๆ ก็สามารถปรับเปลี่ยนสีให้เป็นสีอื่นๆได้ครับ ด้วยวิธีง่ายๆดังต่อไปนี้
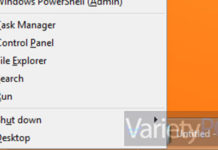
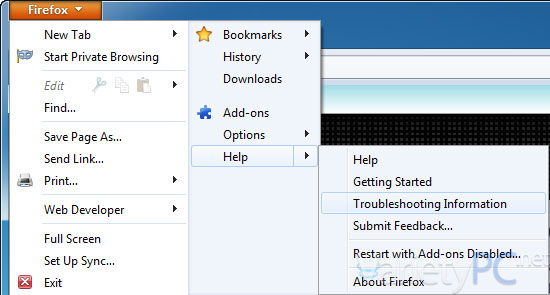
1. เปิดหน้าต่างเบราเซอร์ Firefox ขึ้นมาใหม่ แล้วคลิกปุ่มเริ่มการทำงาน Firefox -> Help -> Troubleshooting Information

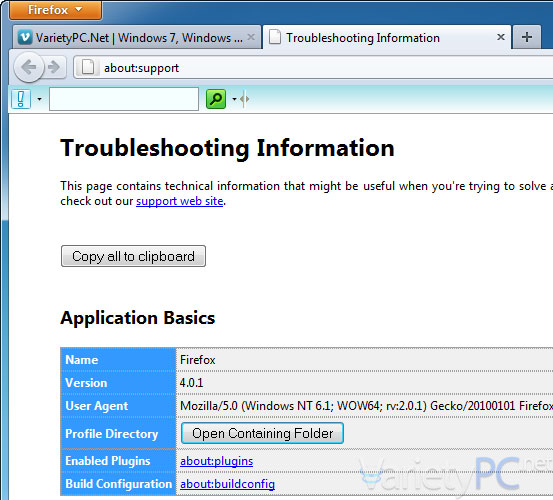
2. คลิกปุ่ม Open Containing Folder

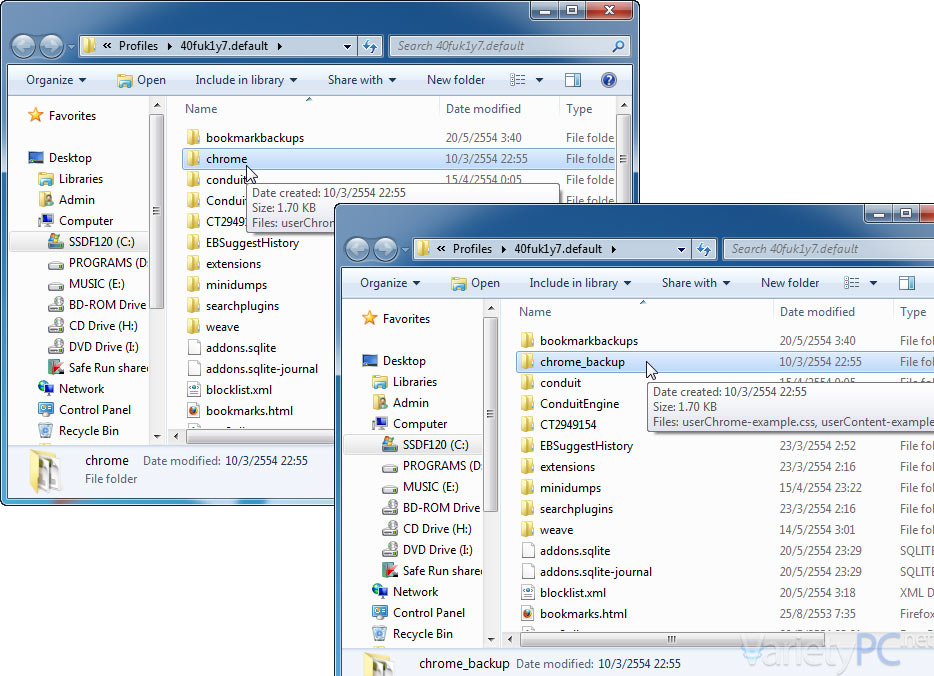
3. ที่ชื่อโฟลเดอร์ chrome ให้เปลี่ยนเป็น chrome_backup หรือเป็นชื่ออะไรก็ได้ตามต้องการ
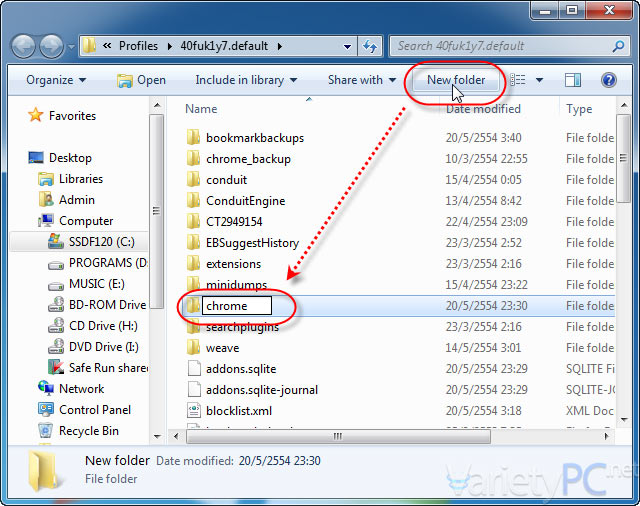
4. แล้วคลิกปุ่ม New folder เพื่อสร้างโฟลเดอร์ใหม่ขึ้นมา พร้อมกับเปลี่ยนชื่อเป็น chrome ใหม่ แล้วดับเบิ้ลคลิกเข้าไปภายในโฟลเดอร์ใหม่นี้
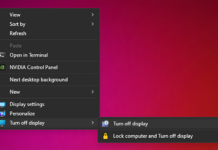
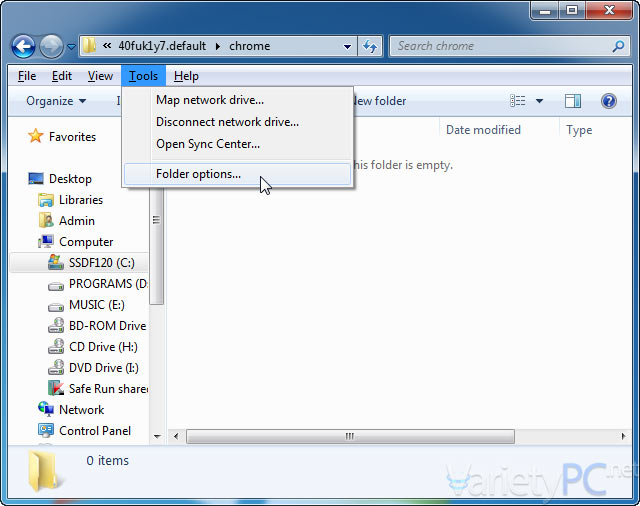
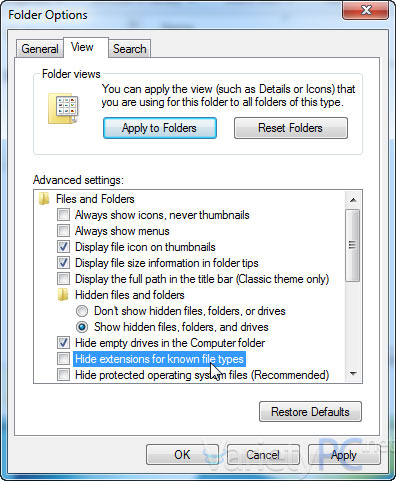
5. กดปุ่ม Alt เพื่อเรียกใช้งานเมนู Tools -> แล้วเลือก Folder options…
พร้อมกับเอาเครื่องหมายถูกออกหน้าหัวข้อ Hide extensions for known file types แล้วกด Apply -> OK
Note1. ตรงนี้เราตั้งค่าเพื่อให้สามารถจัดการเปลี่ยนนามสกุลของไฟล์ในขั้นตอนต่อไปได้ครับ

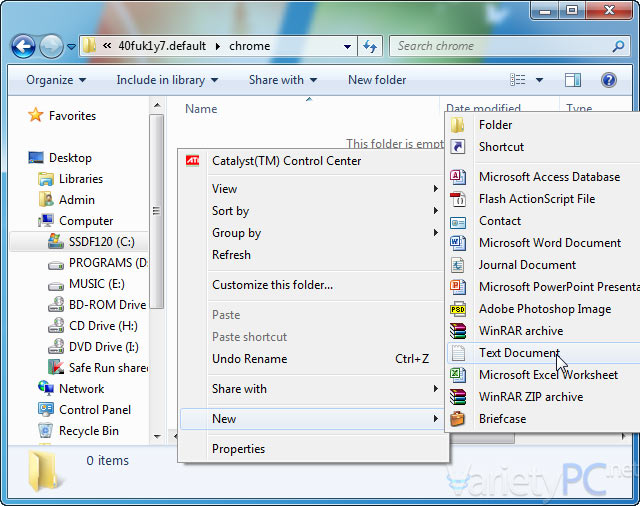
6. ในโฟลเดอร์ chrome ให้คลิกขวาบริเวณพื้นที่ว่างๆ แล้วเลือก New -> Text Document เพื่อสร้างเท็กซ์ไฟล์ใหม่
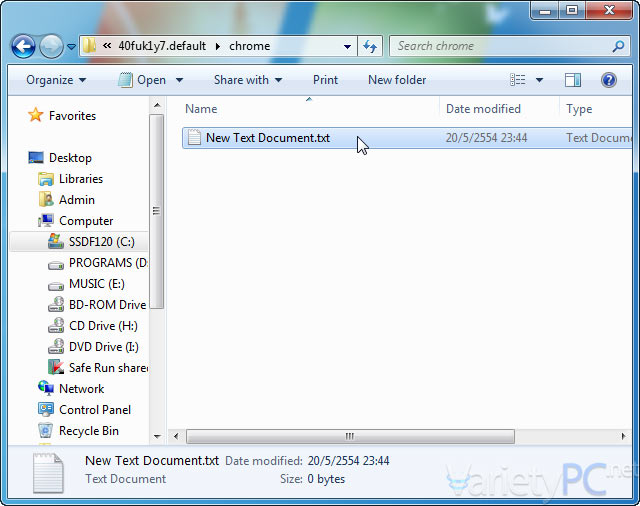
ก็จะได้เป็นดังรูป แล้วดับเบิ้ลคลิกเปิดเท็กซ์ไฟล์นี้ขึ้นมา
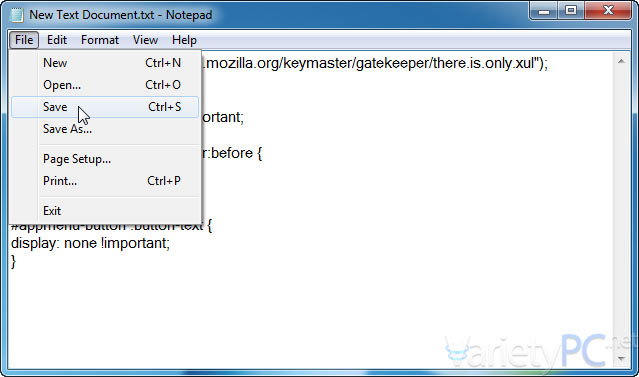
7. ก็อบปี้ข้อความด้านล่างนี้ไปใส่
@namespace url(“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button
{
background: #CDCDCD !important;
}
#appmenu-button dropmarker:before {
content: “Firefox” !important;
color: #000000 !important;
}
#appmenu-button .button-text {
display: none !important;
}
ก็จะได้เป็นดังรูป แล้วทำการบันทึกไฟล์
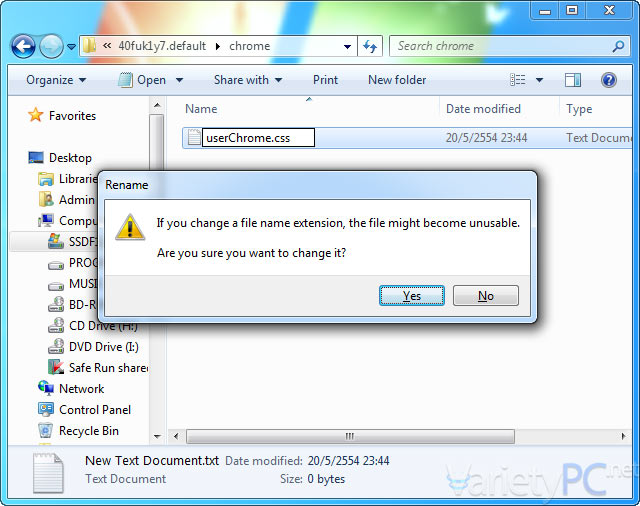
8. แล้วสลับหน้าต่างกลับไปที่โฟลเดอร์ chrome ให้คลิกที่ชื่อไฟล์ New Text Document.txt แล้วกดปุ่ม F2 เพื่อเปลี่ยนชื่อไปเป็น userChrome.css แล้วกด Enter -> Yes
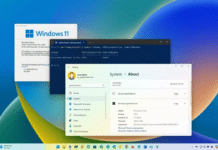
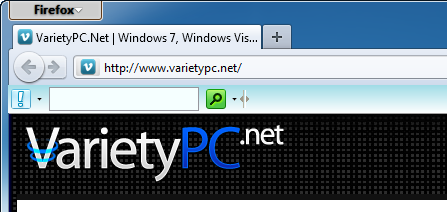
9. ก็เป็นอันเสร็จเรียบร้อย แล้วก็ปิดหน้าต่างนี้ไปได้เลยครับ รวมทั้งหน้าต่างเบราเซอร์ของ Firefox ด้วย และเมื่อเปิดหน้าต่างเบราเซอร์ขึ้นมาใหม่ ก็จะพบว่าปุ่มเมนูที่เคยเป็นสีส้มได้เปลี่ยนเป็นสีเทาไปเรียบร้อยแล้ว

Note2. หากย้อนกลับไปในหัวข้อที่ 7 กับบรรทัดที่ 4
background: #CDCDCD !important;
โค้ดที่ขีดเส้นใต้ไว้จะเป็นรหัสสีต่างๆ โดยรหัสสีตรงนี้ เรายังสามารถเปลี่ยนให้เป็นสีอื่นๆเพิ่มเติมได้อีกครับ